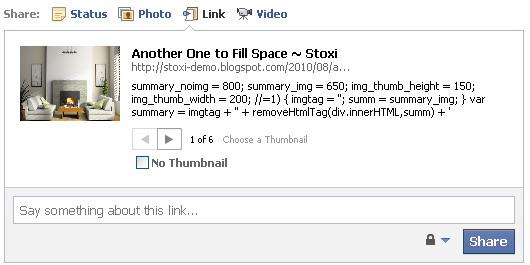
Many blogger users informed me they are facing a problem when try to share blogger post in Facebook(when using my templates).So I decide to give a tutorial for fix this problem with in few seconds.If you are facing a problem like the picture below when share your blogger post in Facebook, follow the instruction given here to fix this problem.
Note : I have fixed this problem for my latest templates.

Before doing this change,I highly recommend to backup your blogger template first.
1.Login to your Blogger Dashboard --> Design --> Edit HTML.
2.Click on "Expand Widget Templates".
3.Now find below code in your template.(some part of the code can be different,according to your template.but you can find this code easily.)
4.Now select and cut(using CTRL+X) this code.
5.Find </head> tag of your template and paste this code just before the </head> tag.
6.Now also add this code just before the </head> tag.
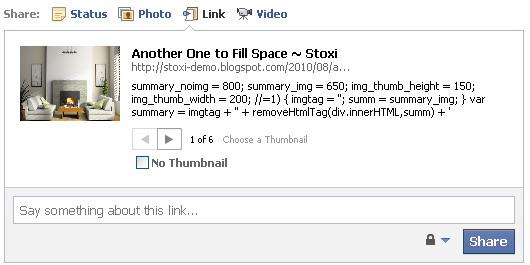
7.Save your template. Now your facebook share feature will work correctly.Look at the picture given below.

I have fixed this problem for my latest templates.
Note : I have fixed this problem for my latest templates.

Before doing this change,I highly recommend to backup your blogger template first.
1.Login to your Blogger Dashboard --> Design --> Edit HTML.
2.Click on "Expand Widget Templates".
3.Now find below code in your template.(some part of the code can be different,according to your template.but you can find this code easily.)
<script type='text/javascript'> summary_noimg = 800; summary_img = 650; img_thumb_height = 150; img_thumb_width = 200; </script> <script type='text/javascript'> //<![CDATA[ function removeHtmlTag(strx,chop){ if(strx.indexOf("<")!=-1) { var s = strx.split("<"); for(var i=0;i<s.length;i++){ if(s[i].indexOf(">")!=-1){ s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length); } } strx = s.join(""); } chop = (chop < strx.length-1) ? chop : strx.length-2; while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++; strx = strx.substring(0,chop-1); return strx+'...'; } function createSummaryAndThumb(pID){ var div = document.getElementById(pID); var imgtag = ""; var img = div.getElementsByTagName("img"); var summ = summary_noimg; if(img.length>=1) { imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>'; summ = summary_img; } var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>'; div.innerHTML = summary; } //]]> </script>
4.Now select and cut(using CTRL+X) this code.
5.Find </head> tag of your template and paste this code just before the </head> tag.
6.Now also add this code just before the </head> tag.
<style type='text/css'>
.postdate{margin-bottom:2px !important;clear:both;}
</style>
7.Save your template. Now your facebook share feature will work correctly.Look at the picture given below.

I have fixed this problem for my latest templates.
laptop repair service in goregaon west
ReplyDeletelaptop repair service in malad west
laptop repair service in wadala
lenovo laptop charger shop near goregaon
DELL LAPTOP BATTERY REPLACEMENT MUMBAI
laptop repair service in lokhandwala andheri west
laptop repair service in oshiwara jogeshwari west
laptop repair service in chandivali powai
laptop repair service jankalyan nagar malad west